HTML canvas quadraticCurveTo() Method
Example
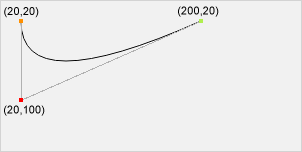
Draw a quadratic Bézier curve:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
Try it yourself »
Browser Support
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome, and Safari support the quadraticCurveTo() method.
Note: Internet Explorer 8 and earlier versions, do not support the <canvas> element.
Definition and Usage
The quadraticCurveTo() method adds a point to the current path by using the specified control points that represent a quadratic Bézier curve.
A quadratic Bézier curve requires two points. The first point is a control point that is used in the quadratic Bézier calculation and the second point is the ending point for the curve. The starting point for the curve is the last point in the current path. If a path does not exist, use the beginPath() and moveTo() methods to define a starting point.

Tip: Check out the bezierCurveTo() method. It has two control-points instead of one.
| JavaScript syntax: | context.quadraticCurveTo(cpx,cpy,x,y); |
|---|
Parameter Values
| Parameter | Description | Play it |
|---|---|---|
| cpx | The x-coordinate of the Bézier control point | Play it » |
| cpy | The y-coordinate of the Bézier control point | Play it » |
| x | The x-coordinate of the ending point | Play it » |
| y | The y-coordinate of the ending point | Play it » |
 Canvas Object
Canvas Object
