HTML canvas bezierCurveTo() Method
Example
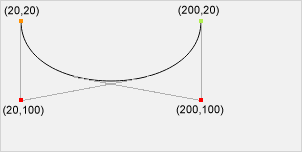
Draw a cubic Bézier curve:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke();
Try it yourself »
Browser Support
![]()
![]()
![]()
![]()
![]()
Internet Explorer 9, Firefox, Opera, Chrome, and Safari support the bezierCurveTo() method.
Note: Internet Explorer 8 and earlier versions, do not support the <canvas> element.
Definition and Usage
The bezierCurveTo() method adds a point to the current path by using the specified control points that represent a cubic Bézier curve.
A cubic bezier curve requires three points. The first two points are control points that are used in the cubic Bézier calculation and the last point is the ending point for the curve. The starting point for the curve is the last point in the current path. If a path does not exist, use the beginPath() and moveTo() methods to define a starting point.

Tip: Check out the quadraticCurveTo() method. It has one control point instead of two.
| JavaScript syntax: | context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); |
|---|
Parameter Values
| Parameter | Description | Play it |
|---|---|---|
| cp1x | The x-coordinate of the first Bézier control point | Play it » |
| cp1y | The y-coordinate of the first Bézier control point | Play it » |
| cp2x | The x-coordinate of the second Bézier control point | Play it » |
| cp2y | The y-coordinate of the second Bézier control point | Play it » |
| x | The x-coordinate of the ending point | Play it » |
| y | The y-coordinate of the ending point | Play it » |
 Canvas Object
Canvas Object
