jQuery Mobile Form Select Menus
jQuery Mobile Select Menus

The <select> element creates a drop-down list with several options.
The <option> elements inside the <select> element define the available options in the list:
Example
<form method="post" action="demoform.asp">
<fieldset
class="ui-field-contain">
<label
for="day">Select Day</label>
<select name="day" id="day">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option value="wed">Wednesday</option>
</select>
</fieldset>
</form>
Try it yourself »Tip: If you have a long list of options that are related, use the <optgroup> element inside <select>:
Example
<select name="day" id="day">
<optgroup
label="Weekdays">
<option value="mon">Monday</option>
<option value="tue">Tuesday</option>
<option
value="wed">Wednesday</option>
</optgroup>
<optgroup
label="Weekends">
<option
value="sat">Saturday</option>
<option
value="sun">Sunday</option>
</optgroup>
</select>
Try it yourself »Custom Select Menus
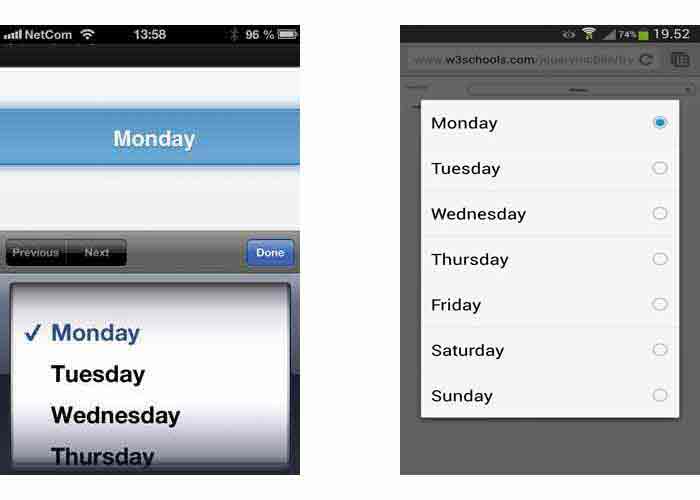
The images on top of this page, shows how mobile platforms have their own way of showing a select menu.
If you want the select menu to display the same on all mobile devices, use jQuery's own custom select menu, the data-native-menu="false" attribute:
Multiple Selections
To select multiple options in the select menu, use the multiple attribute in the <select> element:
More Examples
Using data-role="controlgroup"
How to group one or more selection menus.
Using data-type="horizontal"
How to group selection menus horizontally.
Using
data-type="mini"
How to minify a selection menu.
Pre-selected options
How to pre-select an option.
Popup Selections
How to create a popup selection menu.
Collapsible Forms
How to create collapsible forms.
Changing the default select icon
How to change the icon of select menus (default is "arrow-d").
Changing the icon position
How to change the icon position of select menus (default is right).

