jQuery outerWidth() Method
Example
Return the outer width of a <div> element:
$("button").click(function(){
alert($("div").outerWidth());
});
Try it yourself »
Definition and Usage
The outerWidth() method returns the outer width of the FIRST matched element.
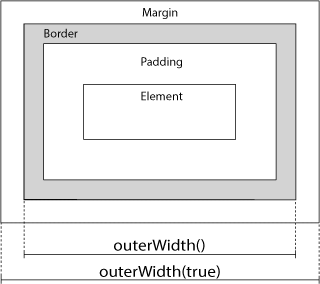
As the image below illustrates, this method includes padding and border.
Tip: To include the margin, use outerWidth(true).

Related methods:
- width() - Sets or returns the width of an element
- height() - Sets or returns the height of an element
- innerWidth() - Returns the width of an element (includes padding)
- innerHeight() - Returns the height of an element (includes padding)
- outerHeight() - Returns the height of an element (includes padding and border).
Syntax
$(selector).outerWidth(includeMargin)
| Parameter | Description |
|---|---|
| includeMargin | Optional. A Boolean value specifying whether or not to include the
margin
|

Try it Yourself - Examples
Include the margin
Specifiy whether or not to include the margin.
Display dimensions with related methods
How to use width(), height(), innerHeight(), innerWidth(), outerWidth() and
outerHeight().
 jQuery HTML/CSS Methods
jQuery HTML/CSS Methods
