jQuery innerWidth() Method
Example
Return the inner width of a <div> element:
$("button").click(function(){
alert($("div").innerWidth());
});
Try it yourself »
Definition and Usage
The innerWidth() method returns the inner width of the FIRST matched element.
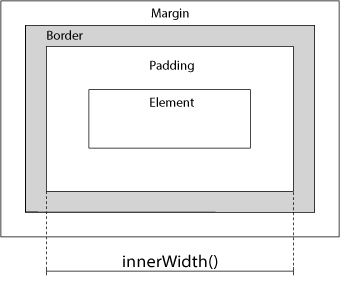
As the image below illustrates, this method includes padding, but not border and margin.

Related methods:
- width() - Sets or returns the width of an element
- height() - Sets or returns the height of an element
- innerHeight() - Returns the height of an element (includes padding)
- outerWidth() - Returns the width of an element (includes padding and border).
- outerHeight() - Returns the height of an element (includes padding and border).
Syntax
$(selector).innerWidth()

Try it Yourself - Examples
Display dimensions with related methods
How to use width(), height(), innerHeight(), innerWidth(), outerWidth() and
outerHeight().
 jQuery HTML/CSS Methods
jQuery HTML/CSS Methods
