HTML <tbody> valign Attribute
Example
Vertical align the content inside the <tbody> element to the bottom:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tbody valign="bottom">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
Try it yourself »
Definition and Usage
The valign attribute specifies the vertical alignment of the content in a <tbody> element.
Browser Support
| Attribute | |||||
|---|---|---|---|---|---|
| valign | Yes | Yes | Yes | Yes | Yes |
Compatibility Notes
The valign attribute of <tbody> is not supported in HTML5. Use CSS instead.
CSS syntax: <tbody style="vertical-align:bottom">
CSS Example: vertical align content inside <tbody>
In our CSS tutorial you can find more details about the vertical-align property.
Syntax
<tbody valign="top|middle|bottom|baseline">
Attribute Values
| Value | Description |
|---|---|
| top | Top-align content |
| middle | Center-align content |
| bottom | Bottom-align content |
| baseline | The baseline is the imaginary line which most letters "sit" on, in a line of text. The baseline value sets the row so that all the table data share the same baseline. Often this has the same effect as the bottom value. However, if the fonts are in different sizes, baseline looks better. Look at the illustration below |
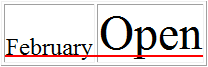
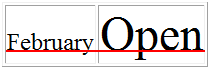
Illustration of bottom vs. baseline if fonts are in different sizes:
 valign="bottom"
valign="bottom"
 valign="baseline"
valign="baseline"
 HTML <tbody> tag
HTML <tbody> tag

